¿Cómo lo creamos?
Para llevar a cabo este proyecto realizamos una serie de pasos.
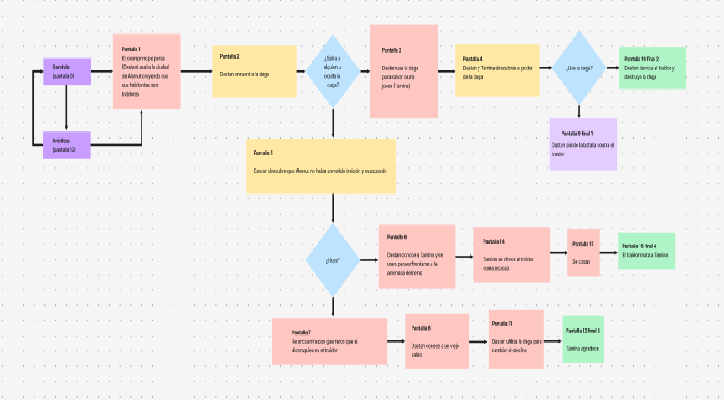
En primer lugar, hicimos un diagrama de flujo
en
Figjam,
una herramienta online que permite crear esquemas visuales de forma colaborativa. En el diagrama,
plasmamos las diferentes escenas del juego, las opciones que tendría el jugador y las
consecuencias
de sus elecciones. Así, definimos la estructura y la lógica del juego, y nos aseguramos de
que fuera
coherente con el relato original.
En segundo lugar definimos la estética y creamos imágenes con IA, explicando detalladamente lo que queríamos representar en cada una. Luego comenzamos a programar la aventura utilizando la herramienta Processing y por último transportamos todas estas ideas a un mini juego web hecho en P5JS. Para esta página web utilizamos Photoshop para editar y producir las imágenes y la tipografía Papyrus.
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)